1.専門課程・情報システム系Webサーバに「public_html」ディレクトリを作成、パスワードの変更(参考)
2.ftpソフトのインストールと新規「ホスト設定」
3.Webサーバへのftp(アップロード)作業のテスト(動作確認)
4.ブラウザでのWebサーバ・Webページの確認
5.トップページファイルIndex.htmlファイル等の編集、ブラウザの更新ボタンでの確認
6.ffftpを起動して、Webサーバへのファイルコピー(ftp)
7.ブラウザでのWebサーバ・Webページの確認
<<参考0>> インターネットサービスプロバイダDIONへの接続
<<参考1>> HTMLのタグ レファレンスのページ
<<参考2>> HTMLエディタの5例とWebページ作成手順
<<参考3>> 古屋先生推奨の「HTMLの書き方」についてのWebページ
<<参考4>>岡田先生推奨の「HTMLの書き方」についてのWebページ
<<参考5>>Webページの評価ポイント、Webページデザイン関連(Kazuo Kawai)
(既にそれが有れば、確認のみ)(参考:パスワードの変更)
(注)telnetが出来ない場合、ここでの処理を省略して、2.5 ffftp処理(フォルダ作成)で、ディレクトリを作ること。
1.1 「MS−DOSプロンプト」を起動する。
1.2 そこで、コマンドラインにtelnet 172.20.160.250 と入力し、telnetの窓を起動する。
1.3 telnetの窓で、各自のユーザ名でloginする。
1.4 telnetの窓で、mkdir public_html と入力して、ディレクトリを作る。
1.5 telnetの窓で、ls -l
と入力して詳細情報を確認する。
1.5’telnetの窓で、パスワードを変更する。(参考)
1.6 telnetの窓で、exit と入力して、telnetを終わる。
(以下は、telnetでのフォルダpublic_html作成・パスワード変更画面のコピーとコメント)
login: st016nn(or ab010401からab010424)←1.3 各自のユーザ名(学校のメールで使っている)
Password:******* ←各自のパスワード(学校のメールで使っている)
Last login: Tue Aug 22 14:41:45 from 172.16.73.100
[abb20@mail abb20]$
% ls ←1.5 ファイル一覧表示
(ここで、既にpubic_htmlが有れば、次のmkdirはスキップする。
% mkdir public_html ←1.4 ディレクトリ作成
% ls -l ←1.5 ファイル一覧表示(詳細情報-アクセス権、所有者、月日、フォルダ名など)
total 1
drwxr-xr-x 2 abf20 abgroup 1024 Aug 22 14:45 public_html/
% passwd
←1.5’パスワードの変更コマンド(参考)
Changing local password for abl23.
Old password: ←古いパスワードをキーイン
New password: ←新しいパスワードをキーイン
Retype new password:
←同じく新しいパスワードをキーイン
passwd: updating the database...
passwd: done
←パスワードの変更が完了したメッセージ
% exit ←1.6 telnetを終わる。
マイコンピュータ(あるいはエクスプローラ)を開き、サーバのreadドライブ(あるいはpublicドライブ)の(Archiveフォルダの)フォルダ「Webページ」を、Cドライブ(のルート)に丸ごとコピーする。
上でコピーして作ったCドライブのフォルダ「Webページ」の、フォルダ「FFFTP」のFTPインストールソフト「ffftp-1.80.exe」をダブルクリックして、インストールする。インストール先は、c:\Program Files\ffftpのままでOKをクリックする。インストールが完了すると、バージョン情報(変更履歴)が表示されるので一通り見て閉じる。
インストールが完了すると、インストール先のフォルダc:\Program Files\ffftpにアイコン(緑と赤)「ffftp.exe」ができている。これを右クリックして、《送る》-《デスクトップ(ショートカットを作成》をクリックすると、デスクトップにショートカットが作られる。以後は、これをダブルクリックして起動できる。

ffftpを起動する。「ホスト一覧」ダイアログが出るので、「新規ホスト」ボタンをクリックする。「ホストの設定」ダイアログボックスが開く。
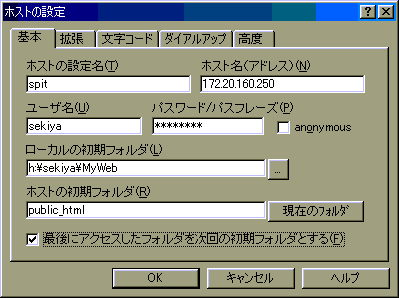
「基本」タブの各項目のテキストボックスに、タブキーで移動しながら、上のように設定する。
注0)ホスト名(アドレス)は、WebサーバのIPアドレスで、172.20.160.250である。(ただし、職員のPCでは、172.25.160.250とする。
注1)ユーザ名は、st016nn(or ab010401〜ab010423)(学校のメールで使っているもの)。
注2)パスワードは、学校のメールで使っているもの。
注3)ローカルの初期フォルダは、自分がWebページを作り・更新するフォルダのパスである。これは、c:\でなく、h:\(ファイルサーバ)などに持つのが良い。(教室を変わるため)
入力が済んだら、OKボタンをクリックする。
(次回からは、「ホスト一覧」ダイアログから、「it」を選んで、「接続」ボタンを押す。)
この設定の変更は、「ホスト一覧」ダイアログから「設定変更」をクリックして,必要な変更を入力する。
フォルダの確認:telnetなどで、既にフォルダpublic_html作成が出来ていれば,この操作は不要である。この確認は、ffftpでの接続後、ホスト側(右)のディレクトリが、各自のユーザ名/public_htmlになっていれば、この処理は不要であり、3 ftp処理に行く。
フォルダの作成:ホストのディレクトリがユーザ名だけで、下のファイル一覧にpublic_htmlフォルダが無い場合、フォルダを作る操作を以下に述べる方法で行う。
1)ホスト側(右)の下窓(ファイル一覧)で、右クリックする。ショートカットメニューが出たら、「フォルダ作成」をクリックする。
2)「フォルダ作成(ホスト)」のダイアログボックスの「作成するフォルダの名前を入力して下さい」のテキスト域で、public_htmlをキー入力してOKをクリックする。これにより、ホスト(右)にpublic_htmlフォルダが追加される。
3)これ(public_htmlフォルダアイコン)をダブルクリックすれば、レベルが1つ上がる。

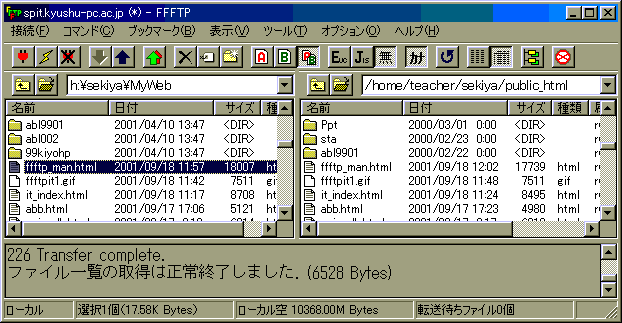
ffftpソフトを起動し、itに接続が完了すると、ffftpソフトの窓が開く。もし、ここで、左側にホストの初期設定で指定した「ローカルの初期フォルダ」(図では<Webページ\Myhome>フォルダで、ホストの初期設定の図での<c:\Myhome>と対応していないが)、右側に「ホストの初期フォルダ」(図では<~各自のユーザ名\public_html>フォルダ)が開いていなければ、ホスト設定をやり直すこと。(ここでも選択はできるが。)
アップロードは、左側の窓のindex.htmlファイルなど必要なファイルを選択して、右側のサーバの各自のWebサーバのpublic_htmlフォルダにドラッグする。あるいは、ショートカットメニューやツールボタンでアップロード(青色太線↑)をクリックする(上図参照)
既に、同じ名前のファイルが有るときには、確認のダイアログボックスが出るので、「上書き」をOKとする。プロバイダのwebサーバーでは、契約により、ファイル容量の制限があるので、画像などが多くなるとチェックが必要。
(注)上図では、既に転送ftp(アップロード)した後の状態を示している。
転送後、次に述べるブラウザでの表示確認が済んだら、ffftpで、「切断」をする。(これは、必要に応じて行う。Webページの変更をまだ続けるときはそのままが良い)
IEなどのブラウザを起動し、情報システム系Webサーバのアドレスhttp://172.20.160.250/を指定して、各自の名前までのリンクをたどり、いま,アップロードした例Webぺージの表示を確認する。
(ブラウザでの確認は、アップロードftpし直したら、「更新」ボタンをクリックすることが必要。)
(注)KPCの職員のパソコンでは、情報システム系Webサーバのアドレスをhttp://172.25.160.250/とすること。
IE5の[ツール」メニューをクリックし「インターネット オプション」をクリックする。
「インターネット オプション」ダイアログボックスの「接続」タブをクリックする。
「ローカル エリア ネットワーク(LAN)の設定」グループの「LANの設定」ボタンをクリックする.
「ローカル エリア ネットワーク(LAN)の設定」ダイアログボックスの「プロキシ サーバ」グループで「ローカル アドレスにはプロキシ サーバーを使用しない」でチェックする。「詳細」ボタンをクリックする
「プロキシの設定」ダイアログボックスの「例外」グループのテキストボックスで、次のIPアドレスやアドレスを;で区切って指定する。
172.*
「OK」を次々とクリックし、ダイアログボックスを閉じて、ブラウザの表示に戻る。
IEツールバーの「更新」ボタンをクリックすると、「KPC・専門課程・情報システム系Webサーバ(172.20.160.250)Webページ」が表示されるはずである。
例のトップページファイルindex.htmlファイルを各自のwebページに編集し、ブラウザの更新ボタンで確認する。
C(あるいはHなど各自が設定した)ドライブの「Webページ」フォルダのMyhomeフォルダにある例トップページファイルindex.htmlファイルをテキストエディタ(メモ帳や秀丸エディタ、EmEditorなど)、FrontpageExpress、Wordなどで編集する。
自分の名前、リンクするHTMLファイルへのハイパーリンク(相対パス)などを加えて上書保存する。
ローカル側(MyHomeフォルダ)のindex.htmlをダブルクリックして、ブラウザの更新ボタンで確認する。
リンクするHTMLファイルについては、正しいパスが出来るまでは、File Not Foundエラーとなる。
自分が意図した通りに、表示されるまで、htmlファイルの修正・上書き保存や作成・保存を行う。
(注1)リンクするHTMLファイルは、表現する内容ごとに別のファイル・フォルダとするが良い。
(注2)HTMLファイル名は、半角の小文字の英数字と下線などが良い。
(日本語や空白、大文字と小文字不一致は、リンクエラーとなる場合がある。)
(注3)htmlファイルの作り方:
A) 例のindex.htmlにあるHTMLタグ等を参照してタイトル<TITLE>、本文<BODY>をテキストエディタで編集して名前を付けて保存する。HTMLファイルの本文の1番簡単な編集は、<PRE> </PRE>で、その間は整形済みとみなされる。本文の先頭に<address>タグ(このページの先頭を参照)を付けるのが良い
B)あるいは、Wrod・Excel・PowerPointなどで「ファイルの種類」を「Webページ(*.htm;*.html)」にして「名前を付けて保存する」方法でも良い。HTMLエディタ(FrontPage Expressなど)については、参考2を参照のこと。
(注4)イメージを入れる時には、画像を圧縮したファイル(例えば、*.gif, *.jpg)を使うこと。なお、圧縮はアクセサリのペイント、Photo Editorなどの画像処理ソフトで行う。(あるいはWordなどでWeb形式で保存すると、*.filesフォルダに圧縮されてリンクが付く。)
ローカルでのブラウザでの表示確認ができたら、ffftpを起動して、Webサーバへのファイルコピー(ftp)を行う
変更したWebページMyHome側のファイル群をWebサーバpublic_html側へドラッグして、サーバに転送する。(「アップロードの確認」のダイアログボックスが出たら、上書きをOKとする。)
(これは、次に述べるWebサーバでの表示の確認が済んでから)接続を切断し、ffftpを終了する。(これは、必要に応じて行う。続けるときはそのままが良い。)
IEなどのブラウザを起動し、情報システム系Webサーバのアドレス
http://172.20.160.250/
を指定して、アビリティコースでの各自の名前でリンクをたどり、確認する。
(変更後、上書保存したHTMLファイルをftpした後では、ブラウザの「更新」ボタンを押すこと。)
(その後は、5〜7を繰り返すことになる。)
学校のサーバでなく、インターネットサービスプロバイダのへの接続例として、DIONの例を紹介する。
DIONページでの「Webページの作り方」http://www.dion.ne.jp/dialup/hp/homepage/index.html)
HTMLのタグレファレンスのページを見て、参考のページの「ソース」と比較すると良い。
a2.1 Windowsで学ぶインターネット入門(稚内北星学園短期大学 市民講座)に、ネットスケープ コンポーザを使ってのページ作りがある。(古屋先生もネットスケープ コンポーザのユーザとのこと)
a2.2 Macromedia Dreamweaver/Fireworks Studioは、プロフェッショナルな Webサイトをデザイン、制作するためのツールです。(内村さんの紹介)
a2.3 松っつぁんのHP作成教室は、FrontPage Express を使った初心者のためのホームページ作成レッスンです。(黒田さんの参照したページ)
FrontPageExpressのインストールについては、Windows UpdateによるFrontPageExpress更新を参照のこと。
a2.4 『HTML Maker AZUKI』〜HTML作成ソフトウェアhttp://www02.u-page.so-net.ne.jp/dc4/morikawa/
フリーのHTMLエディタでいいものを見つけました(2000.4.13 古屋先生から)。
HTMLのタグチェックまで行ってくれるスグレモノです。ブラウザ表示とテキスト表示の切り替え具合も素晴らしい。ぜひお試しください。
a2.5 Adobe GoLive 5 プロフェッショナルなWebオーサリングとサイト管理 eビジネスでは、洗練された体裁を持ちながら、様々なデータをもとに自動で作成が行われるWebサイトは必須となっています。Adobe GoLive 5は、Webのプロフェッショナルなら誰もがイチオシのツールです。サイト・デザイナーのみなさんに、現在のように目まぐるしい情勢の変化にも即座に対応できる、コンテンツの作成ツールとサイト管理ツールの両方を提供する画期的なソフトウェアです。
a3.1 HTMLの演習と資料 by Tany は、パソコン初心者の方がWorld Wide Web の基本言語 HTML を学習して 自分の Webページを作成するクラブです。
a3.2 好ましいHTML文書を書くための方法と考え方は、多くの人が快適に情報を得ることのできるウェブページを作るために必要な考え方と方法について、述べています。1996年12月初版公開。
(注)上のページでの「正しい入門」の紹介:『WWWで読めるものとしては、簡単で正しいHTMLの書き方戸田将さん)が良いでしょう。ごく簡単なHTMLの説明 (神崎正英さん)もおすすめです。』
なお、後者では、スタイルシートについても説明が有ります。『HTMLは効率的に情報交換を行えるよう、文書の「構造」を記述することを目的にしています。そこに文字の色や形などの情報が混じってくると、せっかくの情報が不明確になってしまいます。
スタイルシートは、レイアウトを別の場所に定義しておき、それを構造に対して適用するという考え方です。いったん定義したスタイルは、複数の文書で共有できますから、全体のデザインに一貫性を持たせることも容易になります。』
a4.1 ホームページ作成ルーム は、テキストエディタを使って自分の Webページを作成する方法を解説している。初級編から、掲示板の中級編まで例を示して解説してある。
Webページの評価ポイント(Kazuo Kawai)。このページには、「WWW上にあるWebページデザイン関連のサイト」のリンクがあります。
実用的なWebサイトのデザイン 会社やショップなどがWebサイトを作る際のヒント。(石田優子 E-Mail: ishida@keiyu.comによる。)
チェックリストを使ったWebページの批判的評価とその効果-(吉田智子*・有賀妙子による。)
2001年9月29日更新(<<参考5>>Webページの評価ポイント、Webページデザイン関連(Kazuo Kawai)追加)
2001年3月24日更新(情報系WebサーバのIPアドレスの変更)
2001.3.1 ホームページ作成ルーム を追加した。
2000.11.21 ffftpでのホスト設定などの説明を詳しくした。
2000.10.21 a2.5 Adobe GoLive 5 プロフェッショナルなWebオーサリングとサイト管理 を追加した。(建築科 松本先生のセミナーを見て)
2000.3.17 a2.3 松っつぁんのHP作成教室を追加した。
4.ブラウザでのWebページの確認で、ブラウザのオプション−「接続」で「ローカルのアドレスにはプロキシを使用しない」としてそのIPアドレス−172.20.160.250−を指定すること。
2000.3.15 リンクするファイル名の英数小文字、相対パスでのハイパーリンクを追加した。
2000.3.6 参考3の2件のWebリンクをを追加した。
2000.2.28 1. telnetの操作で、参考としてパスワードの変更を追加した。
2000.2.24 5. イメージソースは、圧縮すること。参考2(HTMLエディタとそのリンク)を追加した。
styleを利用して、見栄えを良くした。(フォントサイズ、色、レイアウトなど。)
2000.2.17 参考1 HTMLタグのレファレンスへのリンクを追加した。
以上